Kait Sykes
I’m a developer, designer, mentor, and a really good creative thinker.
As an ITS Senior Specialist (Web and Mobile Development) at the Toronto Public Library, I hang out between the stacks and strategize, design, and develop the TPL’s corporate website, microsites, and web and mobile apps. Before that, I worked at the Royal Ontario Museum as a Digital Designer & Developer. In a past life, I was the eBook Developer and Production Coordinator at House of Anansi Press and Groundwood Books, which was my gateway to learning code.
My current toolkit includes React, Node.js, Drupal, WordPress, PHP, JSP, Java, JavaScript, jQuery, HTML, CSS, and Git. I’ve also dabbled in back-end development with Express and MongoDB. I use Adobe XD and Sketch to wireframe and mock up my projects and Adobe Creative Suite for graphic design. Accessibility standards review, cross-browser testing, responsive design, and user testing are all part of my process before I deploy a project.
When I’m not coding, I’m probably hanging out with my dog or working on my annual goal of reading 100 books every year. I’m also fond of piney trees and winter, excellent typography, and — much to my chagrin and eternal disappointment — the Toronto Maple Leafs.
Projects

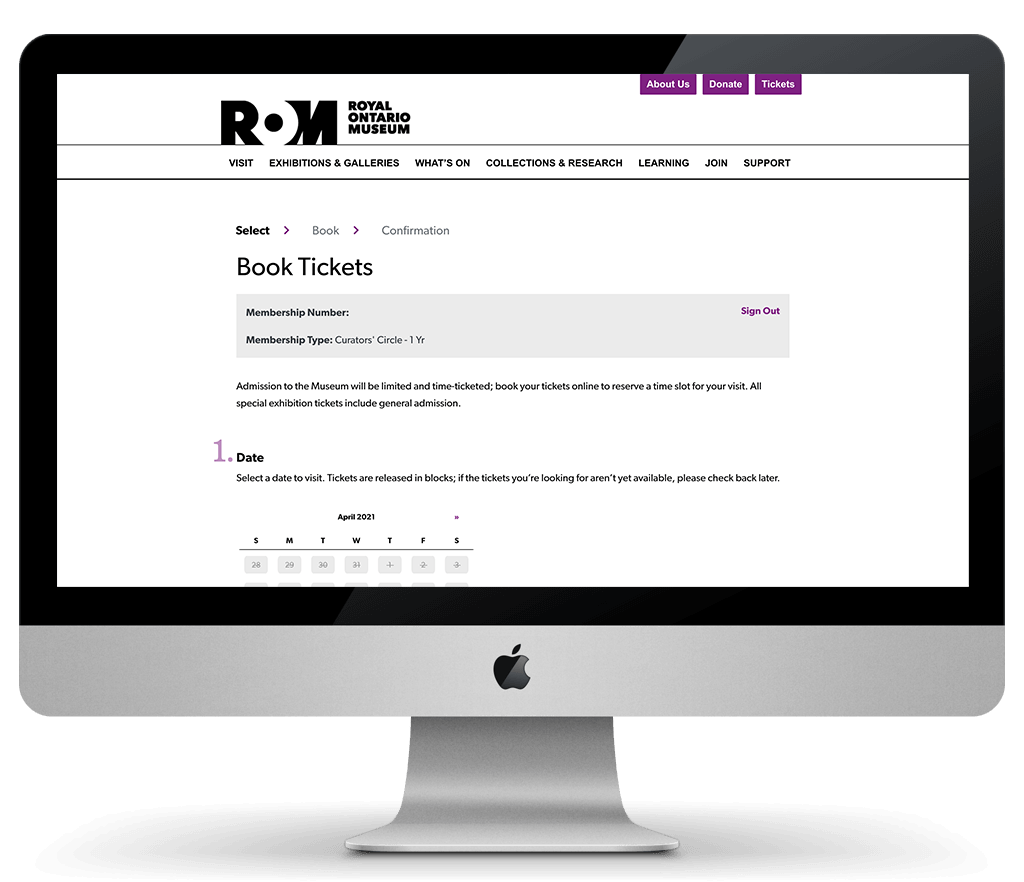
ROM Ticketing
I began a large-scale redesign and redevelopment of a brand-new ticketing site in collaboration with two back-end developers. I conducted user research and created the functional and high-fidelity wireframes for this project.
- PHP
- Symfony
- Bootstrap
- HTML
- CSS
- UX & UI Design
- Information Architecture
- Content Strategy

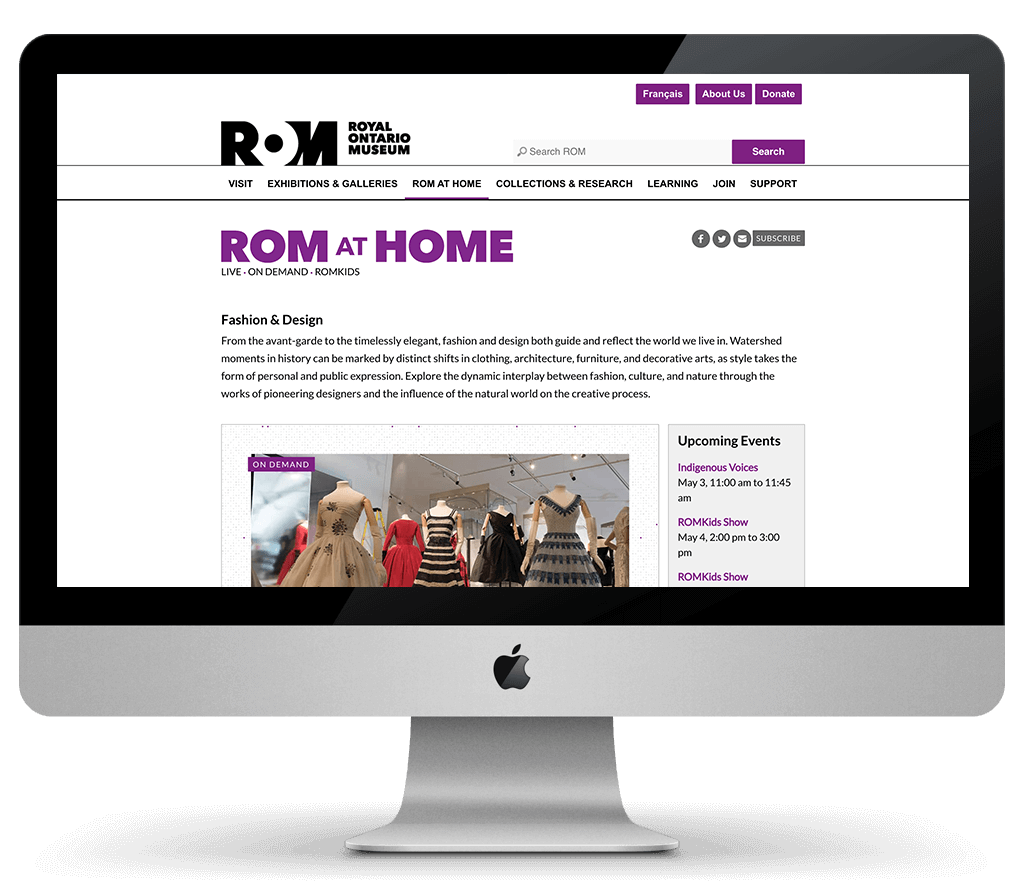
ROM at Home
Prompted by the global COVID-19 pandemic, the ROM pivoted to providing significant quantities of digital content that was not previously part of the programming mandate. I created a portal on the ROM website to distribute the bulk of this content.
- PHP
- Drupal
- HTML
- CSS
- UX & UI Design
- Information Architecture
- Content Strategy

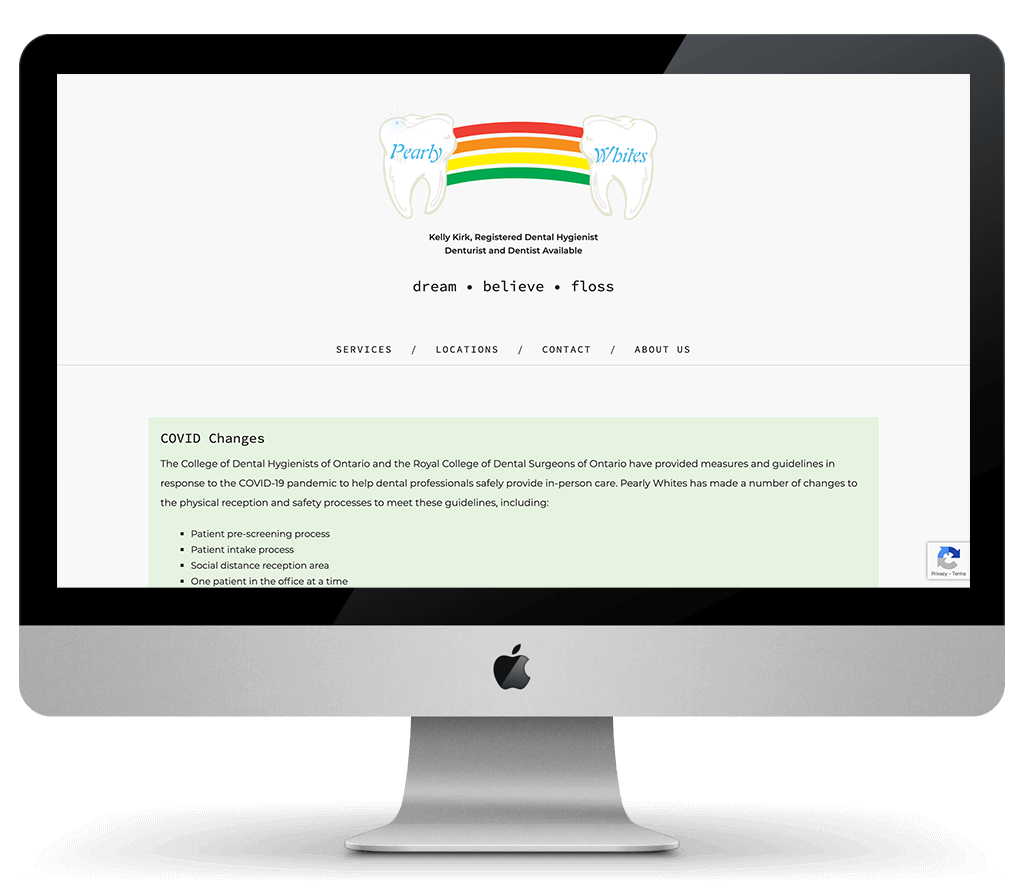
Pearly Whites Dental Hygiene
A corporate website for a dental hygienist, built with a CMS so her staff can make future content updates. I provided a custom training video library for the team’s reference.
- WordPress
- PHP
- JavaScript
- CSS
- UX & UI Design

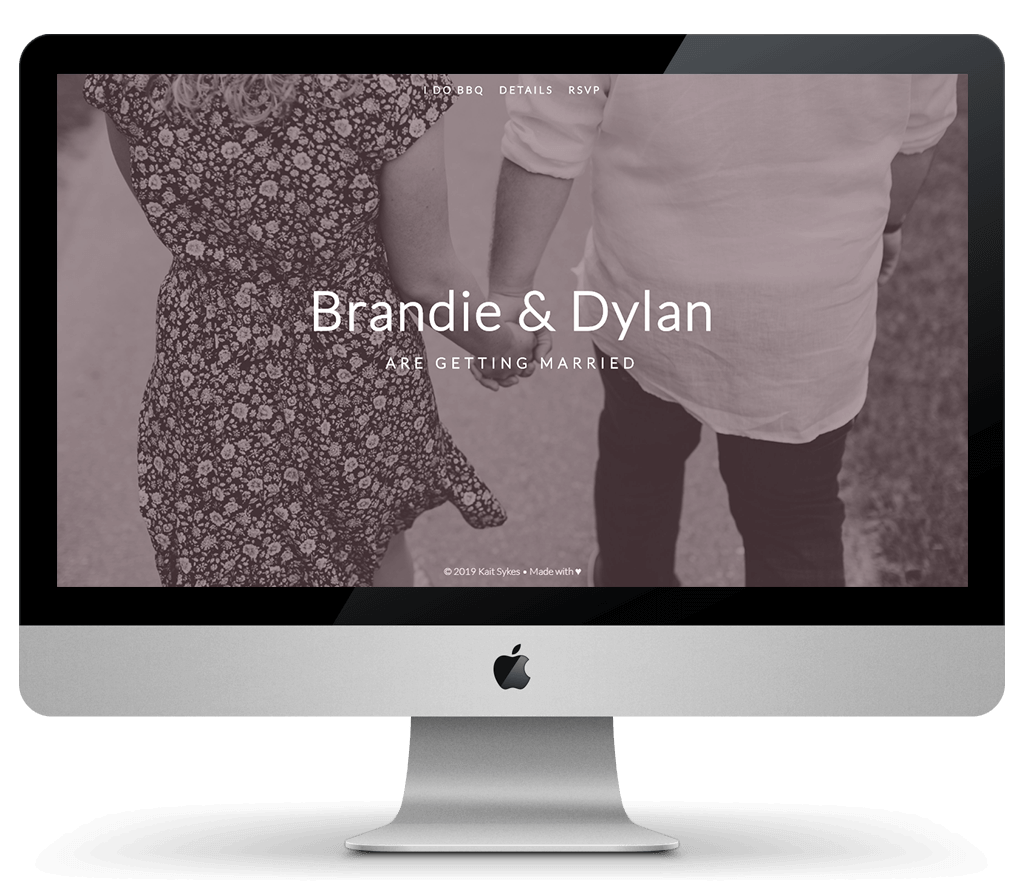
Wedding Website for Brandie & Dylan
A wedding website with a custom form for guests to RSVP, which logs responses in a Google Sheet for the bride and groom’s reference.
- React
- JavaScript
- CSS
- UX & UI Design

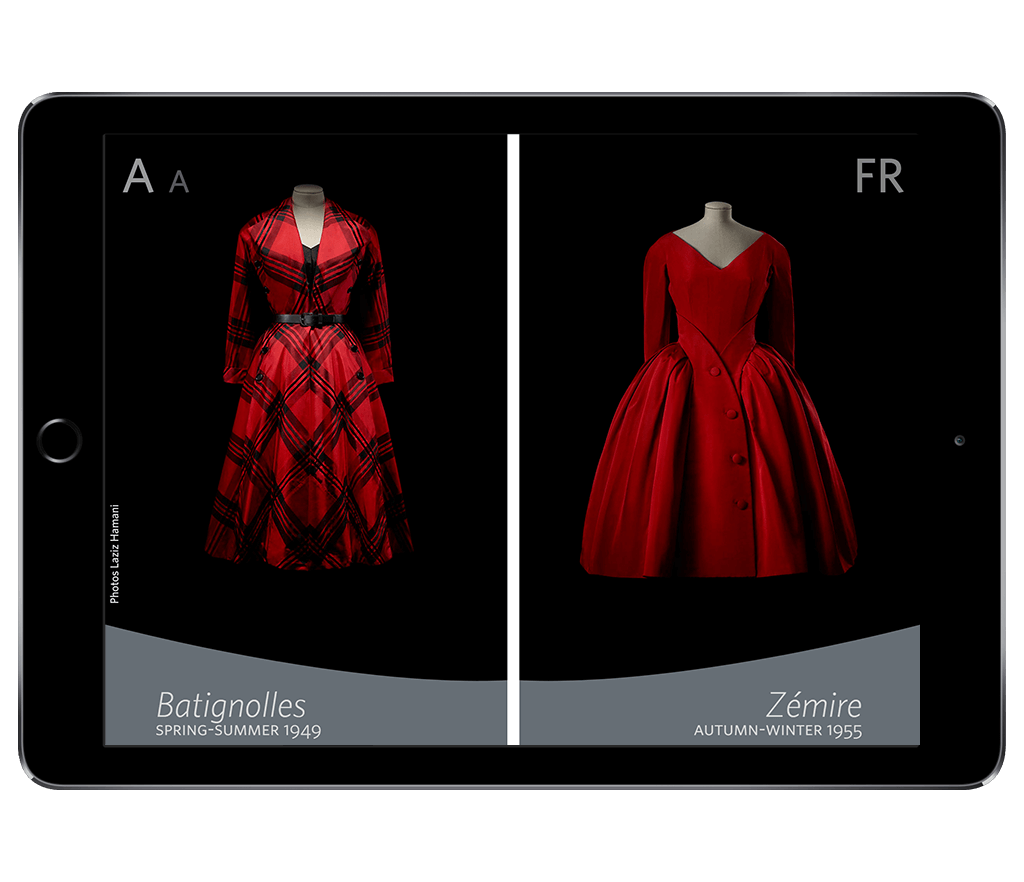
ROM Dior iPads
I took over managing, designing, and developing the in-exhibition iPad displays for the ROM Dior exhibition. Cross-device compatibility was a large part of this project as several of the museums that purchased the exhibition used different tablets.
- JavaScript
- jQuery
- HTML
- CSS
- UX & UI Design
- Content Strategy

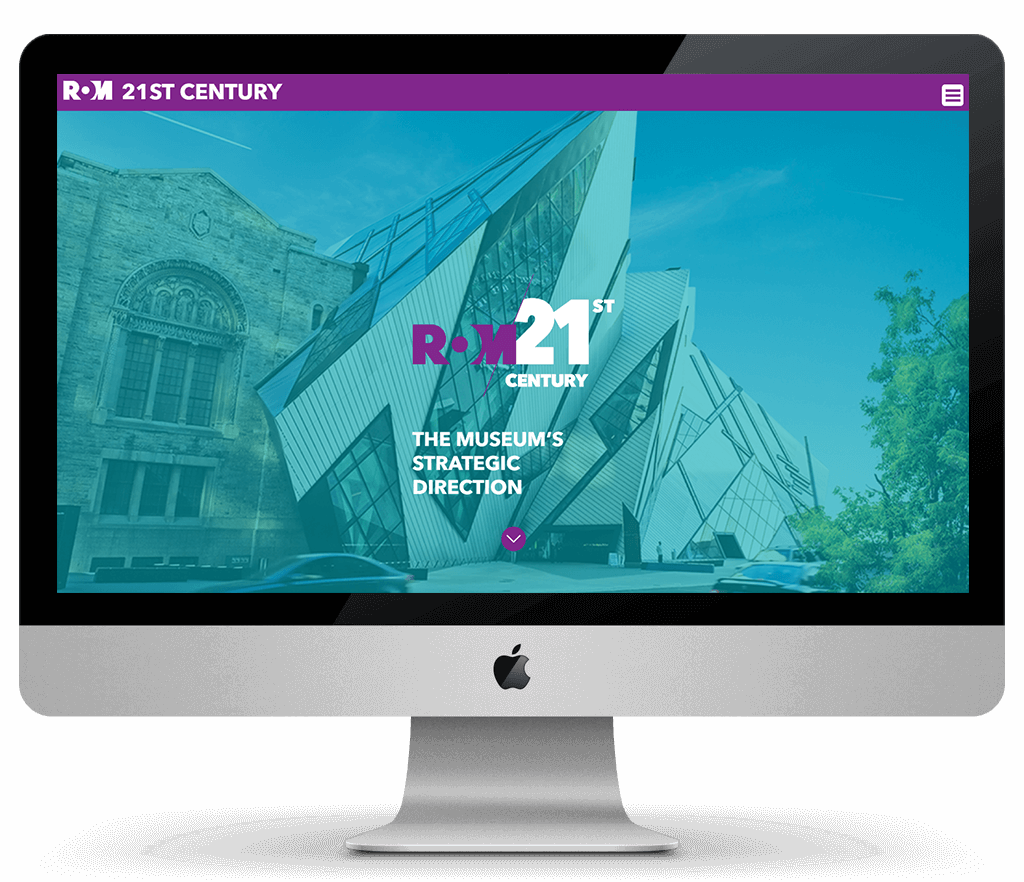
ROM Strategic Direction
A digitization of the ROM’s Strategic Direction, originally a print booklet.
- JavaScript
- PHP
- CSS
- UX & UI Design
- Content Strategy

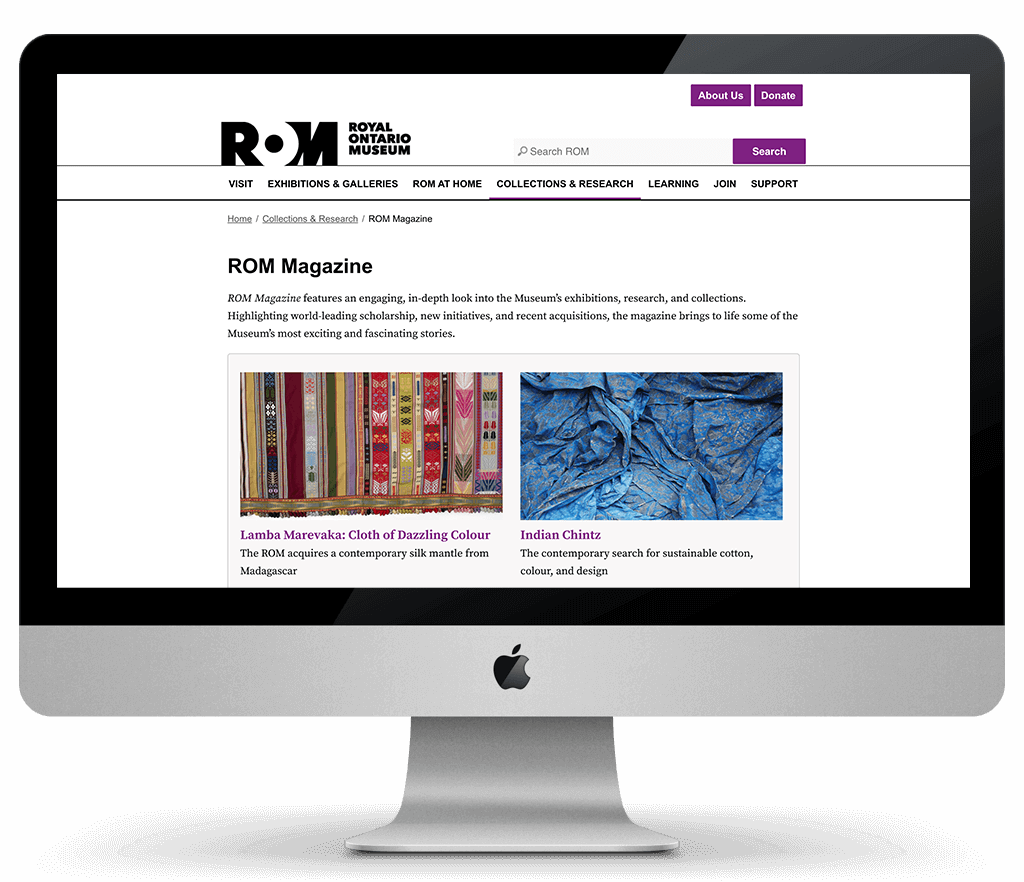
ROM Magazine
I conceptualized a strategy for repurposing content from the print ROM magazine and developed a Drupal content type and page views to display the articles, as a pilot project prior to a large-scale redesign and redevelopment coming in the next few years.
- PHP
- Drupal
- CSS
- UX & UI Design
- Content Strategy

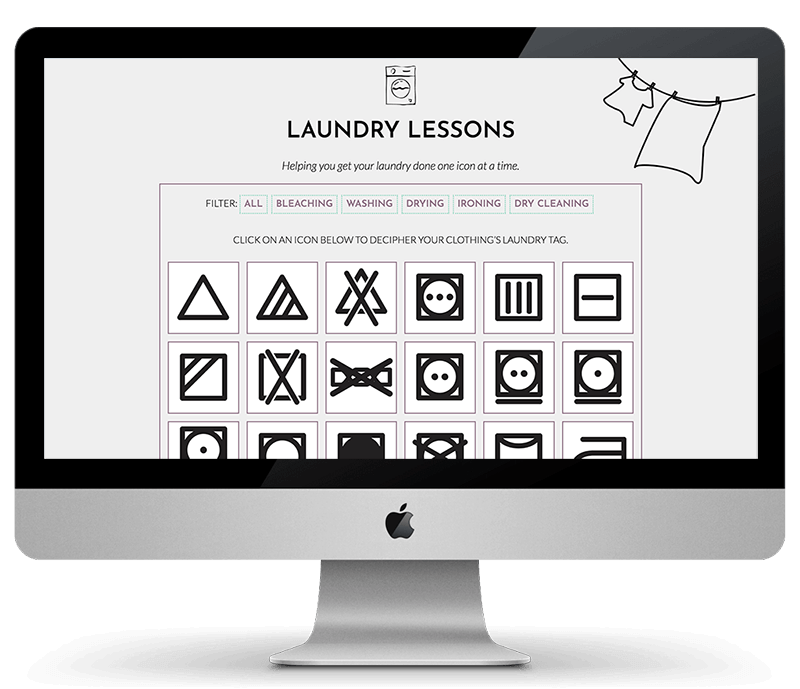
Laundry Lessons
A digital laundry helper providing explanations for the icons on your clothing tags that also locates nearby laundromats. I designed and coded everything, although the laundry advice is mostly from my mother.
- React
- JavaScript
- Firebase
- Google APIs
- CSS
- Gulp
- UI Design

Herd of Words
This cow-themed lorem ipsum generator was a project created just-for-fun with Kitty Yau. We each worked on the design, development, and the giant list of cow words.
- JavaScript
- jQuery
- CSS
- Gulp
- UI Design
Experience
ITS Senior Specialist (Web and Mobile Development), Toronto Public Library
2021–present
Digital Designer & Developer, Royal Ontario Museum
2017–2021
Part-Time Mentor for Web Development Fundamentals Course, Juno College
2020–present
Production Coordinator, House of Anansi Press
2015–2017